Doctype以及标准、怪异模式
定义和用法
- <!DOCTYPE>申明必须是HTML文档的第一行,位于html标签之前
- <!DOCTYPE>不是html标签,它声明文档的解析类型,避免怪异模式, 在HTML4.01中,<!DOCTYPE>声明引用DTD,因为HTML 4.01基于SGML。DTD规定了标记语言的规则,这样浏览器才能正确的呈现内容。
- HTML5不基于SGML,所以不需要引用DTD
HTML4.01与HTML5之间的差异
在HTML4.01中有3中<!DOCTYPE>声明。HTML 5只有一种声明
提示:<!DOCTYPE>没有结束标签,对大小写不敏感,可以使用W3C验证器来检查是否编写了有效的html/xhtml文档
常用的DOCTYPE声明
HTML 4.01 strict:
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">HTML 4.01 Transitional:
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">HTML 4.01 Frameset:
该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">模式触发
- 触发标准模式:
- 加doctype声明
- 设置X-UA-Compatible触发
- 触发怪异模式:
- 无doctype声明,定义旧的html版本
- 加XML声明,在IE6下触发
- 在XML声明和XHTML的DOCTYPE之间加入HTML注释,可在ie7下触发
<?xml version="1.0" encoding="utf-8"?>
<!-- keep IE7 in quirks mode -->
<!DOCTYPE ...>4. <!--->放在<!DOCTYPE...>前面
更多内容请参阅:
http://www.cnblogs.com/yuzhongwusan/archive/2012/02/17/2355695.html
选择数组中第k大的元素
查找数组中第k大的元素,能想到的有以下这么几种方法:
-
选择排序,扫描k次,返回第k次扫描的结果,当然时间复杂度为O(K*N),时间长度取决于K的大小
-
使用快排,排好序之后,返回array[k-1],时间复杂度等于快排的时间复杂度O(N*logN)
-
堆排序,使用array[0..k-1]构造大根堆,将剩余元素依次与根节点比较,如果大于根节点,则交换元素值,重新构建大根堆,最后返回根节点。时间复杂度为O(N*logK)
-
堆排序,将数组构造成大根堆,依次提取当前堆中最大的元素,时间复杂度为O(K*logN)
-
二分查找,相当于查找大于最大的K个数中最小的数,举例如下:
while(max-min > 0){
int mid = (max+min)/2;
if(f(s,N,mid)>k){
min = mid;
}else{
max = mid;
}
}f(s,N,mid)返回的是s[1..N]中大于mid的元素的个数,函数运行结束之后,会得到一个(min,max)区间,其中都是第k大的元素
JS获取所有宽高大于50的节点
js输出页面所有宽高大于50的节点
js获取所有节点,我们可以递归使用element.childNodes。 获取宽高可以用element.style.width来获得,需要注意的是,有可能有些节点不存在宽高,style.width获取到的可能是undefined,如果直接赋值的话,可能会报错 综上所述,代码如下:
function traverse (var node) {
var oranode=[];
node = node||document.body;
if (node.nodeType == 1) {//element节点
var height = parseInt(node.style.height,10)||0; //为了避免if中比较报错,添加默认值0
var width = parseInt(node.style.width,10)||0;
if (height>50&&width>50) {
oranode.push(node);
};
};
var childnodes = node.childNodes;
for (var i = 0; i < childnodes.length; i++) {
oranode.splice(0,0,traverse(childnodes[i]));
};
return oranode;
}圣杯布局
说起圣杯布局真的是老生长谈啊,又叫双飞翼布局。最开始是Kevin Cornell在2006年提出的一个布局模型概念,其布局要求如下:
- 三列布局,两边定宽,中间自适应
- 中间内容要求优先展示渲染
- 允许任意列的高度最高
- 要求只用一个额外的div标签
- 最简单的css,最少的hack语句
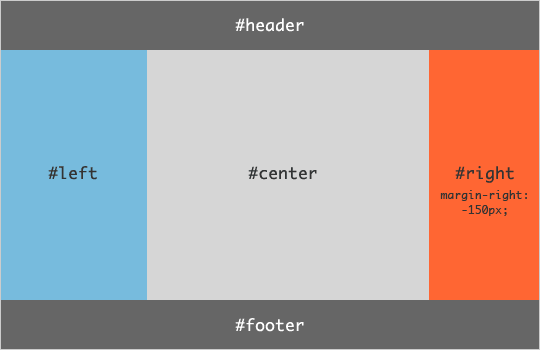
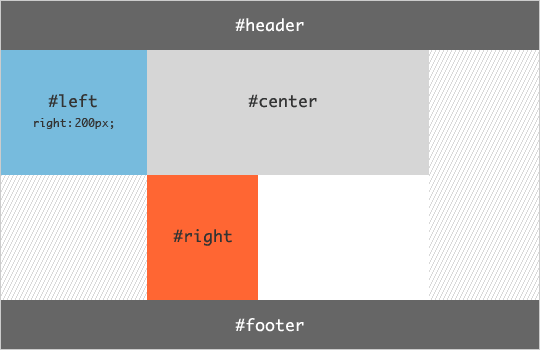
效果图如下(先不考虑边距):

首先定义html结构:要优先加载中间内容,因此在布局时应将中间内容放在最前
<div id="header">header</div>
<div id="container">
<div id="center" class="column">center</div>
<div id="left" class="column">left</div>
<div id="right" class="column">right</div>
</div>
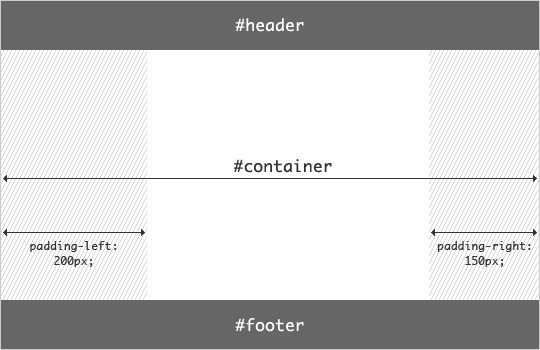
<div id="footer">footer</div>定义container的宽度,给左右都预留出左右列的宽度
#container{
padding-left: 200px; /* LC width */
padding-right: 150px; /* RC width */
}效果如下:

不用多说,我们需要定义左浮动,为每一列设置好宽度:
body{
min-width:650px;
}
#container{
padding-left: 200px;
padding-right: 150px;
}
#container.column{
float:left;
}
#left{
width:200px;
}
#right{
width:150px;
}
#footer{
clear:both;
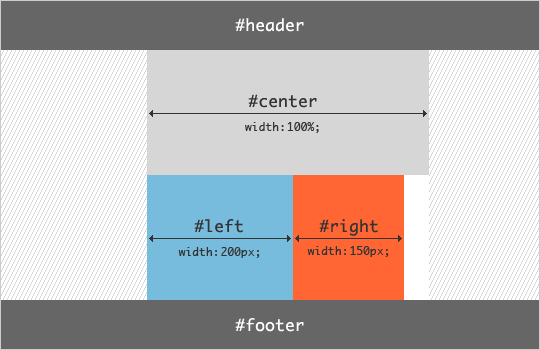
}根据,左浮动元素布局的规则,中间列会在第一行,占满整个container,左边列和右边列依次放在第二行,效果图如下:

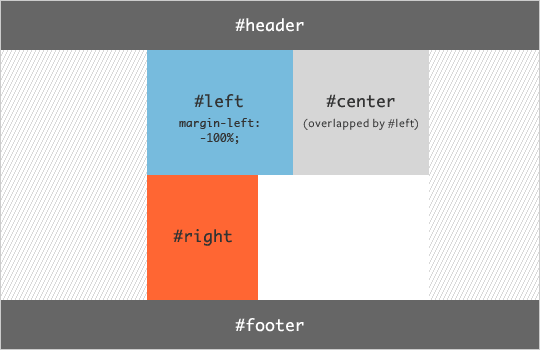
现在需要将左边列放到中间列的前方,在container中,由于中间列的宽度占的100%,而左边列在中间列后面,即中间列距离container中元素起始位置的宽度也为100%,于是我们可以添加一句话达到效果
#left{
width:200px;
margin-left:-100%;
}效果图如下:

将左边列放到container的左边距中,可以使用相对定位,将左边列的右边界向左移动200px
#container.column{
float:left;
postion:relative;
}
#left{
width:200px;
margin-left:-100%;
right:200px;
_left: 200px; /*IE6 hack*/
}效果图如下:

最后将右边列放到container的右边距中,就ok了,使用负的外边距,设置右边框距离中间列的边框为负的右边列的宽度即可达到效果:
#right{
width:150px;
margin-right:-150px;
}附上demo:圣杯布局
数据库使用特殊字符
特殊字符’&’
在往数据插入一条数据时,一直提示要给pageCode变量赋值:
update p_page set url = '/web/ms/ecm/monstationer/showpage/showPage.do?action=init&pageCode=p003' where id = '100'解决办法
原来系统把pageCode当成了一个变量了,解决办法有以下几种:
- 我们可以拆分原来的连接符,实现过程需要两次连接字符串,效率很差,实现如下:
update p_page set url = '/web/ms/ecm/monstationer/showpage/showPage.do?action=init'||'&'||'pageCode=p003' where id = '100'
- 用ASCII码替代&,实现过程要调用函数,比上一种方法效率稍好:
update p_page set url = '/web/ms/ecm/monstationer/showpage/showPage.do?action=init'||chr(38)||'pageCode=p003' where id = '100'
- 在要插入的SQL语句前加上Set define off;与原SQL语句一起批量执行(执行效率最高)
oracle中有识别自定义变量的设置,define "&" (hex 26),我们可以在插入数据之前将其关闭,Set define OFF,插入完毕之后再打开
特殊字符单引号’
如何在字段中插入单引号呢?假设我们要插入下面一条记录:
select * from p_page where id = '123'
oracle中,单引号有两个作用,引用字符串;转义
那么方法一:’作为转义符,双竖线开始新一轮转义
insert into a values('a',' select * from p_page where id = '||''''||'123'||'''')
更简单的方法二:直接在字符串中使用转义符
insert into a values('a',' select * from p_page where id = '''123''')
方法三:用ASCII码代替
insert into a values('a',' select * from p_page where id = '||chr(39)||'123'||chr(39))
