圣杯布局
说起圣杯布局真的是老生长谈啊,又叫双飞翼布局。最开始是Kevin Cornell在2006年提出的一个布局模型概念,其布局要求如下:
- 三列布局,两边定宽,中间自适应
- 中间内容要求优先展示渲染
- 允许任意列的高度最高
- 要求只用一个额外的div标签
- 最简单的css,最少的hack语句
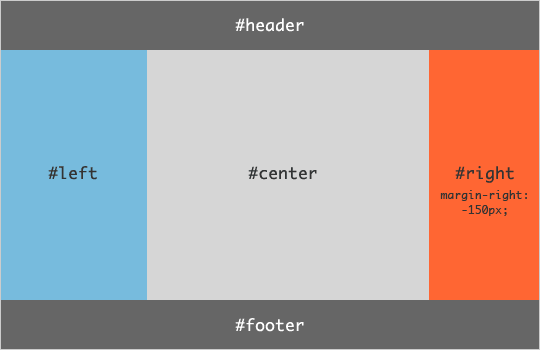
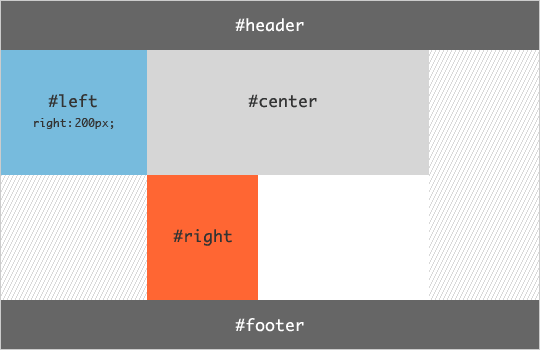
效果图如下(先不考虑边距):

首先定义html结构:要优先加载中间内容,因此在布局时应将中间内容放在最前
<div id="header">header</div>
<div id="container">
<div id="center" class="column">center</div>
<div id="left" class="column">left</div>
<div id="right" class="column">right</div>
</div>
<div id="footer">footer</div>定义container的宽度,给左右都预留出左右列的宽度
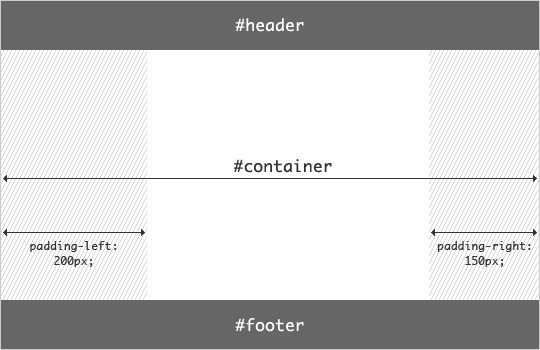
#container{
padding-left: 200px; /* LC width */
padding-right: 150px; /* RC width */
}效果如下:

不用多说,我们需要定义左浮动,为每一列设置好宽度:
body{
min-width:650px;
}
#container{
padding-left: 200px;
padding-right: 150px;
}
#container.column{
float:left;
}
#left{
width:200px;
}
#right{
width:150px;
}
#footer{
clear:both;
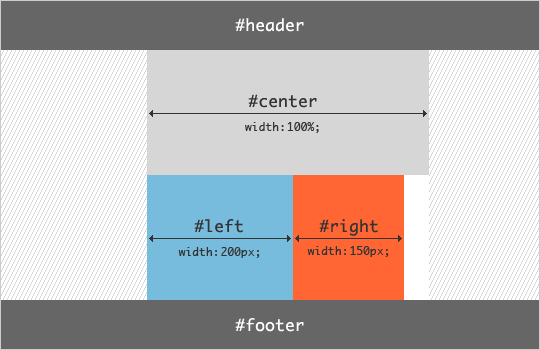
}根据,左浮动元素布局的规则,中间列会在第一行,占满整个container,左边列和右边列依次放在第二行,效果图如下:

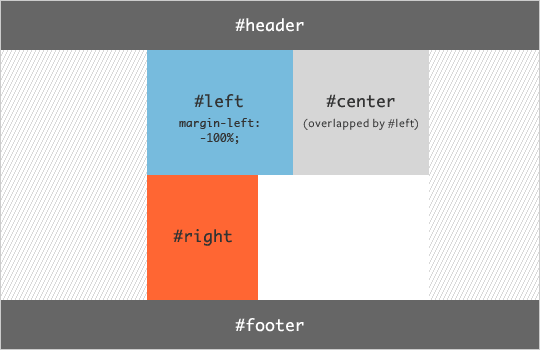
现在需要将左边列放到中间列的前方,在container中,由于中间列的宽度占的100%,而左边列在中间列后面,即中间列距离container中元素起始位置的宽度也为100%,于是我们可以添加一句话达到效果
#left{
width:200px;
margin-left:-100%;
}效果图如下:

将左边列放到container的左边距中,可以使用相对定位,将左边列的右边界向左移动200px
#container.column{
float:left;
postion:relative;
}
#left{
width:200px;
margin-left:-100%;
right:200px;
_left: 200px; /*IE6 hack*/
}效果图如下:

最后将右边列放到container的右边距中,就ok了,使用负的外边距,设置右边框距离中间列的边框为负的右边列的宽度即可达到效果:
#right{
width:150px;
margin-right:-150px;
}附上demo:圣杯布局
